Configuração Inicial
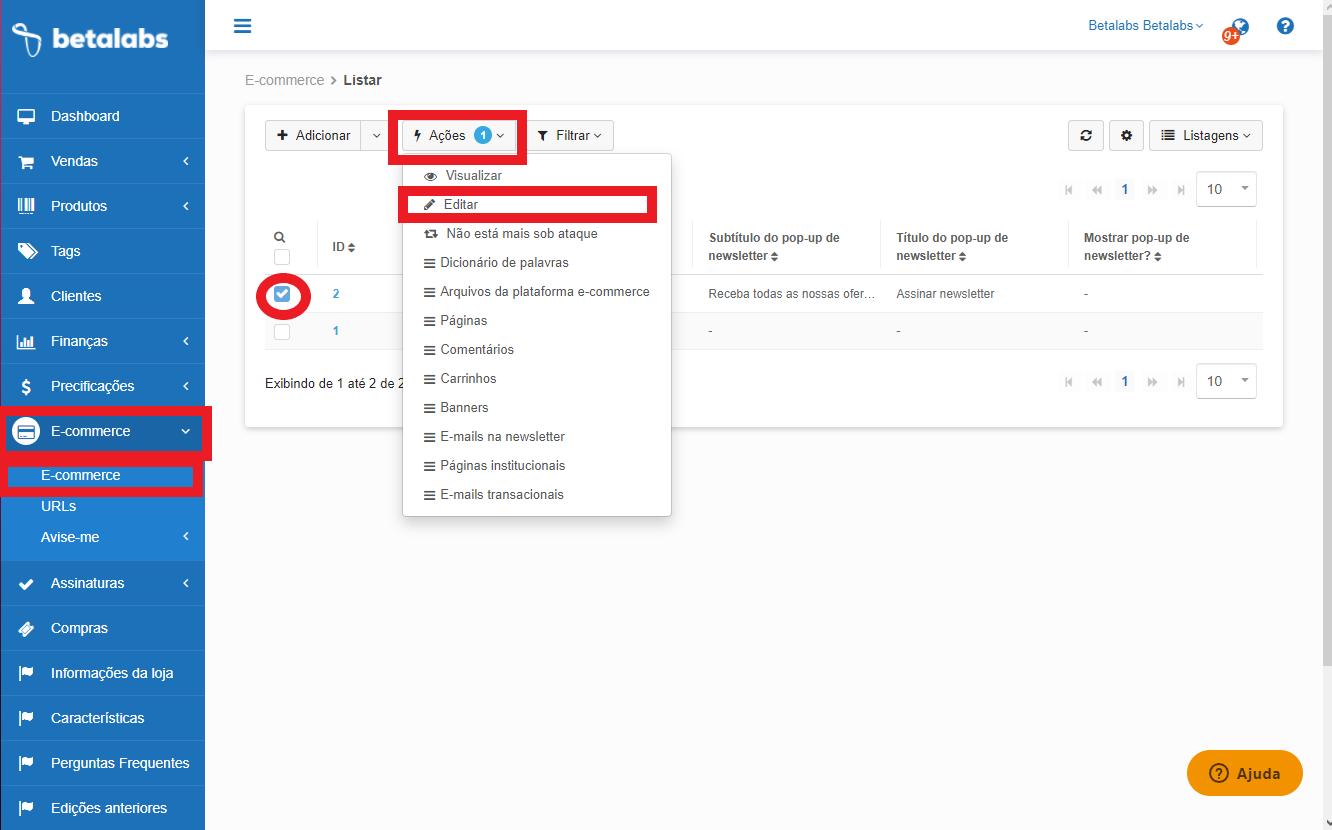
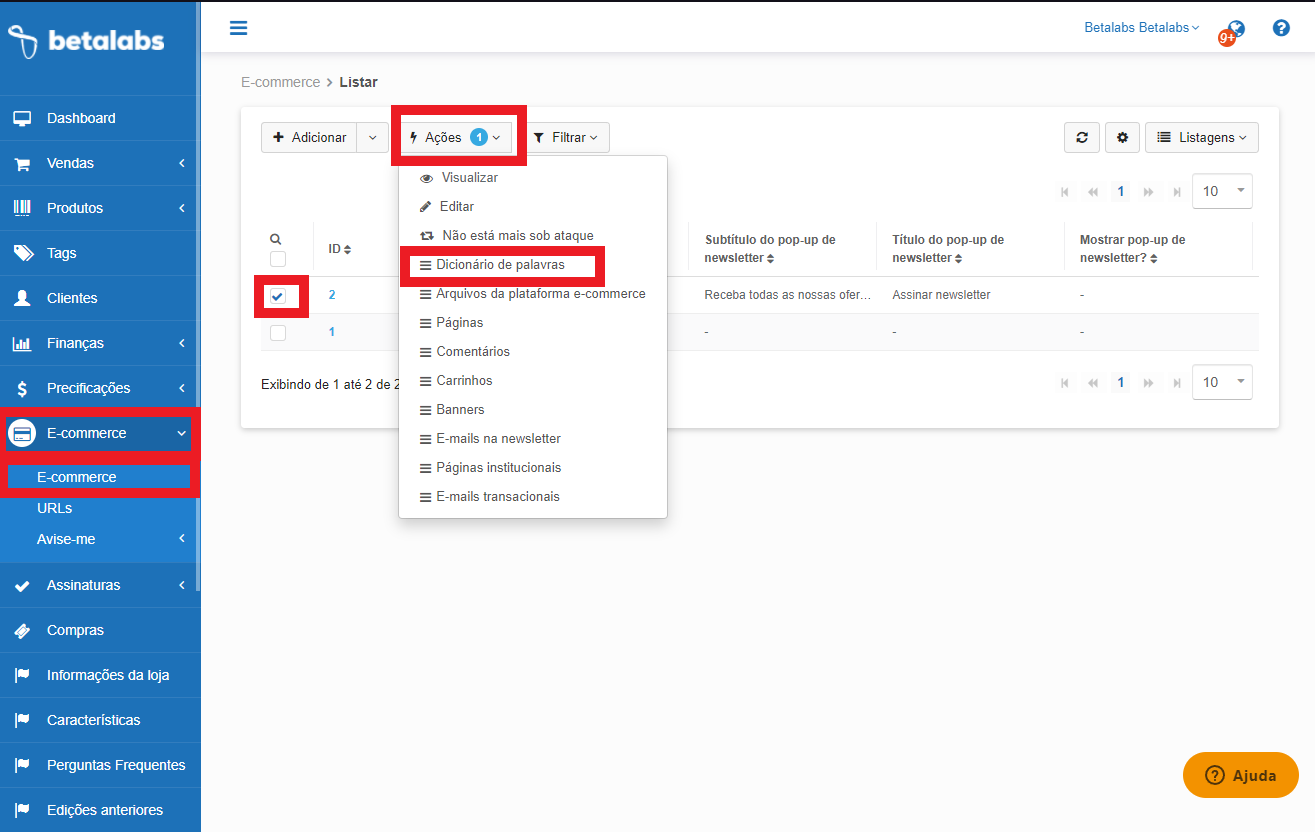
Para iniciar a configuração é necessário entrar na Aba “E-commerce” dentro do seu painel Betalabs e seguir o seguinte fluxo: Selecione a loja no checkbox e clique no campo "Editar":


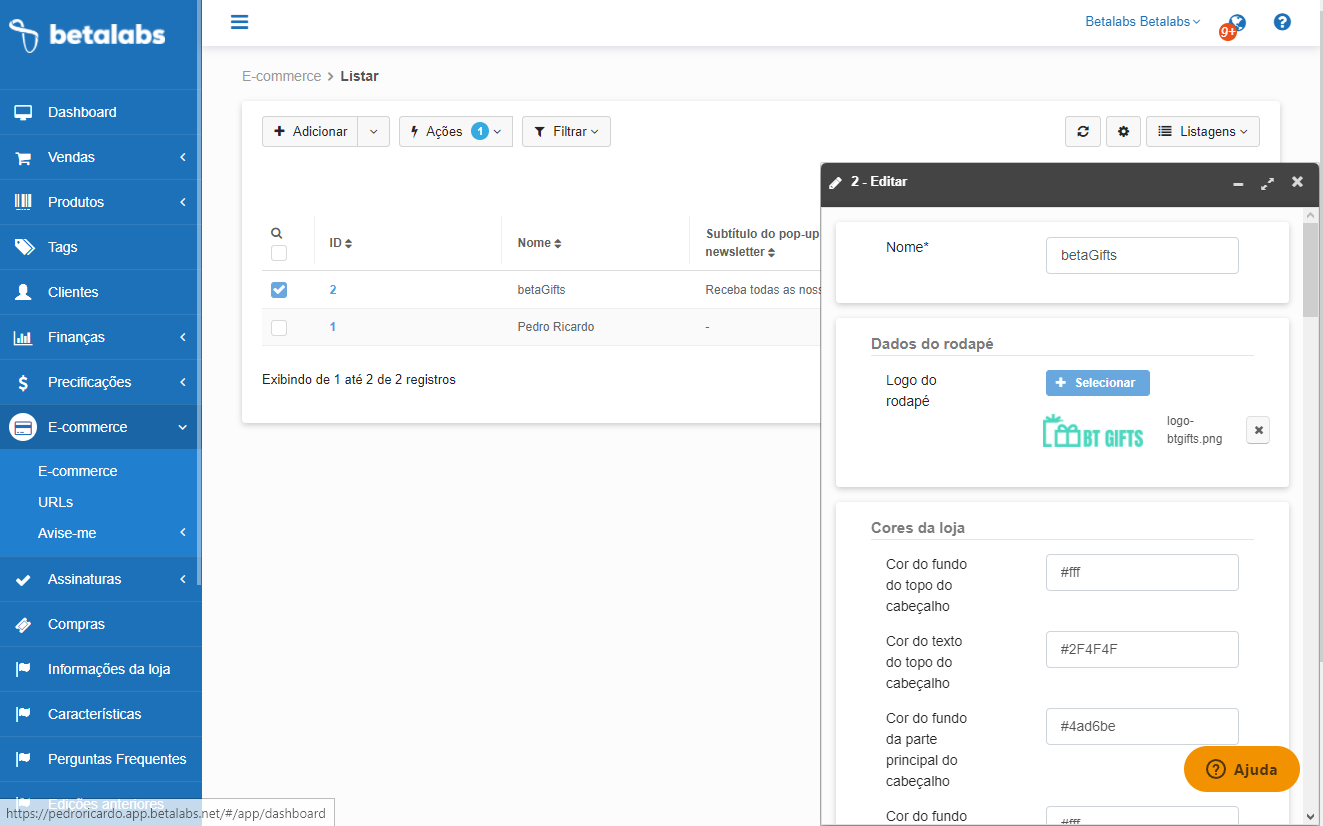
Ao editar a loja pode-se configurar os formulários:
- Nome: Nome da loja que aparecerá em todo site
- Dados do rodapé: A logo que será exibida no rodapé das páginas
- Cores da Loja: Diversos campos que determinam as cores que serão utilizadas nas páginas e componentes do site. O campo deve ser preenchido com o código hexadecimal (de 6 dígitos) da cor desejada seguindo o formato “#(código)” . Ex.: “#FFFFFF”
- Dados do Cabeçalho: A logo que será exibida no cabeçalho das páginas, tanto no menu fixo quanto no menu sobreposto. Também é necessário adicionar o favicon (imagem no formato .ico).
- Pop-up de captura de email para newsletter: Determinar se é exibido ou não, seu texto e imagem de fundo.
- Loja apenas para assinantes?: O campo define se a loja será exibida somente para aqueles que possuem uma assinatura ativa ou para todos os usuários que acessarem o site. Caso marcado como “Sim”, o usuário que não está logado ou não possui uma assinatura ativa será redirecionado para a página do clube (Home).
- Link do Vídeo de Apresentação: Um vídeo pode ser exibido na página do Clube, para isso basta inserir o link do vídeo no formato: www.youtube.com/embed/{código-do-vídeo}
Categorias no Menu Principal

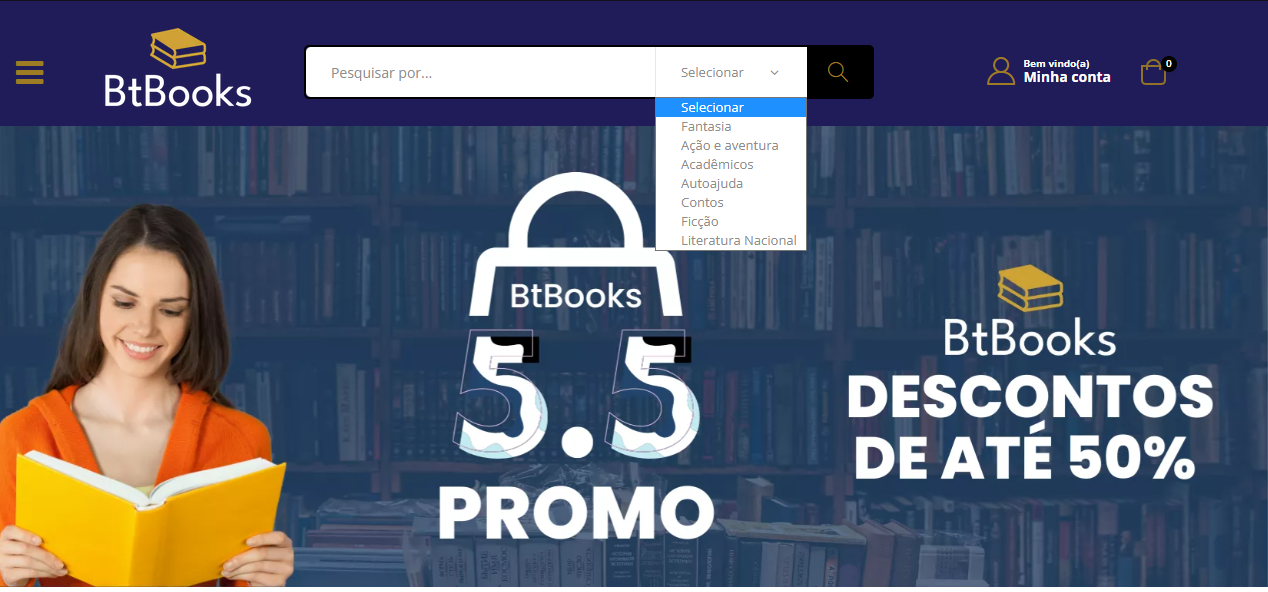
Para determinar quais categorias serão exibidas no menu principal de todas as páginas, deve-se marcar cada uma com a tag “ Categorias no menu principal”.
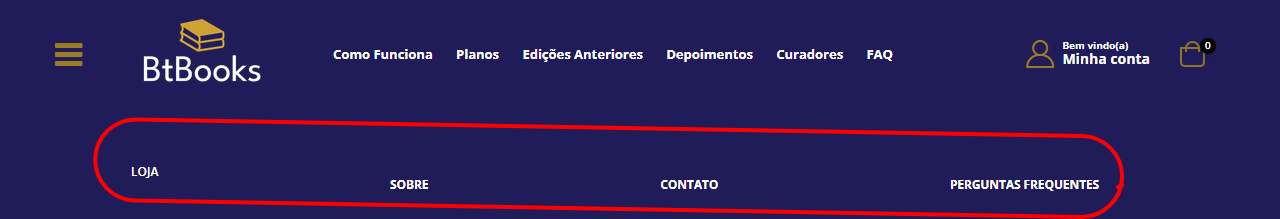
No caso do menu principal da Página do Clube, são exibidas as Páginas Institucionais tagueadas, igualmente às do rodapé.

Categorias no Menu de Busca
Para determinar quais categorias serão exibidas no menu da busca de todas as páginas, deve-se marcar cada uma com a tag “ Categorias no menu da busca”.

Banners
- Banner da Página Principal
Para cadastrar um banner que será exibido no carrossel da página inicial, é preciso taguear o banner com a tag “Banners principais na página inicial”. Para que o Banner seja exibido em dispositivos móveis, é necessário adicionar uma imagem no campo “banner para mobile” com dimensões ajustadas para estes dispositivos.O campo “Redirecionar para” indica para qual página do site deve ser aberta após o clique no banner.
Dimensões sugeridas:
Desktop: 1800px x 600px (largura x altura)
Mobile: 415 px x 360px (largura x altura)
- Banner Secundário na Página Principal
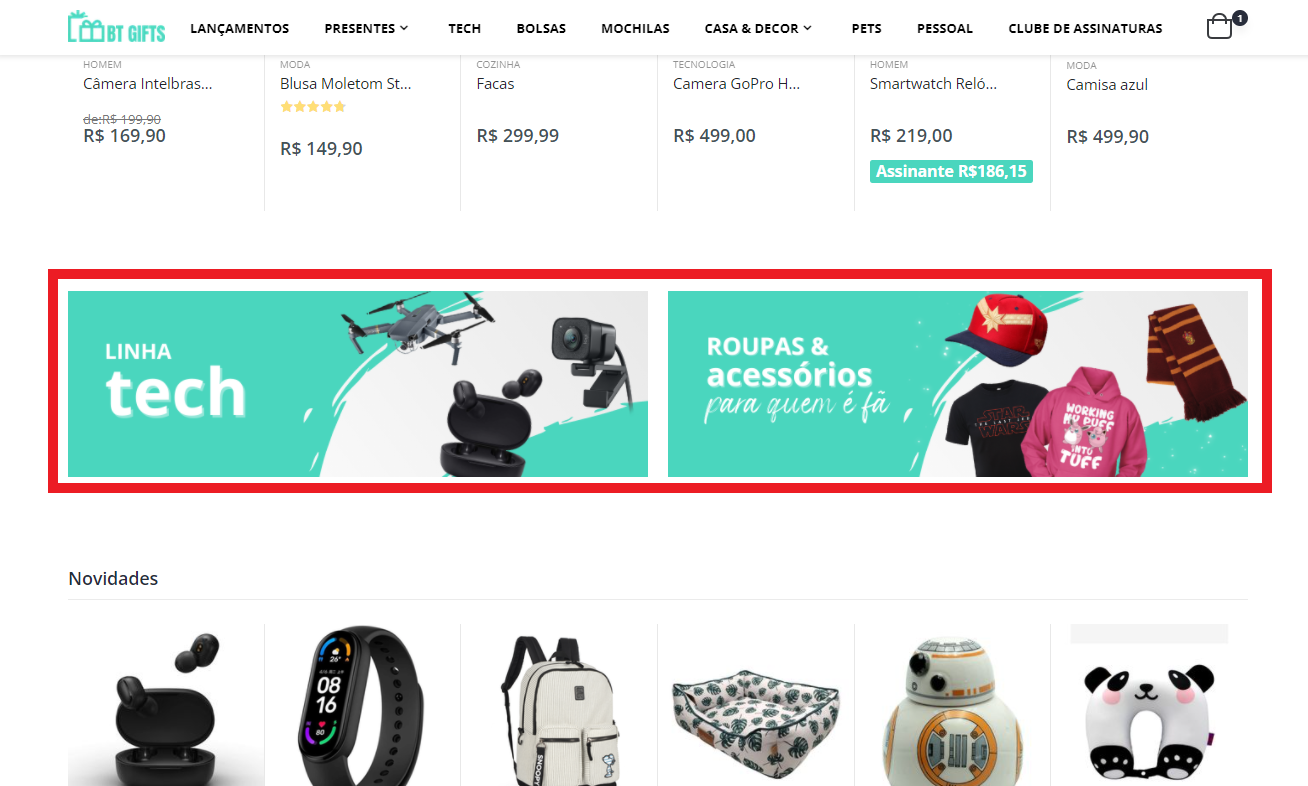
Para cadastrar um banner que será exibido na página inicial entre a seção de Destaques e a de Novidades, é preciso taguear o banner com a tag “Banners secundários na pagina inicial”. O campo “Redirecionar para” indica para qual página do site deve ser aberta após o clique no banner.
Dimensões sugeridas: Dekstop e mobile: 690px x 220px (largura x altura)

- Banners do Clube
O Banner principal no Clube de Assinatura deve receber a tag “banner_clube” e para que o Banner seja exibido em dispositivos móveis, é necessário adicionar uma imagem no campo “banner para mobile” com dimensões ajustadas para estes dispositivos.
Dimensões sugeridas:
Desktop: 1920px x 500px (largura x altura)
Mobile: 415px x 360 px (largura x altura)

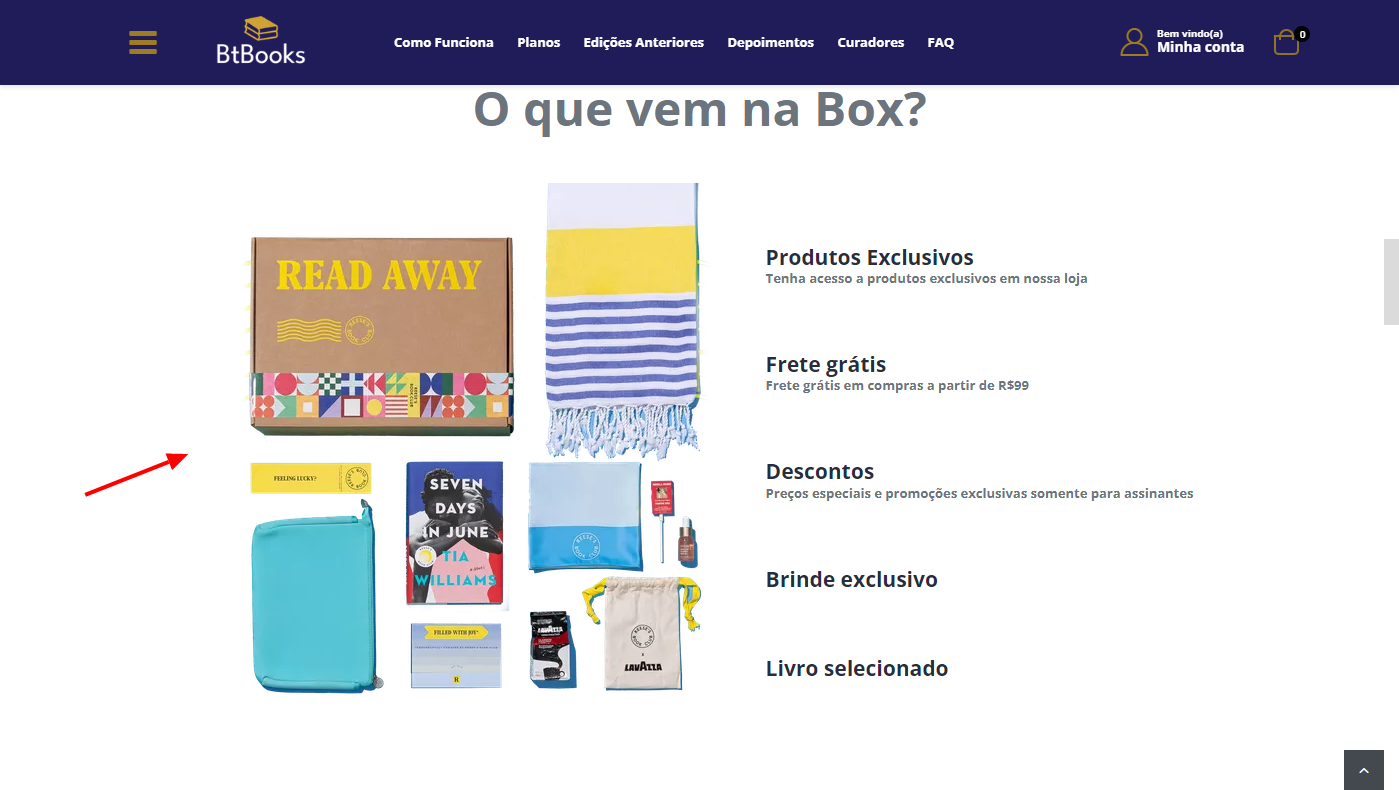
O Banner “O que vem na box?” de Assinatura deve receber a tag “banner_clube_beneficios” e neste caso, o banner não é exibido em dispositivos móveis e nem redireciona para nenhuma outra página do site.
Dimensões sugeridas: 560px x 560px (largura x altura)

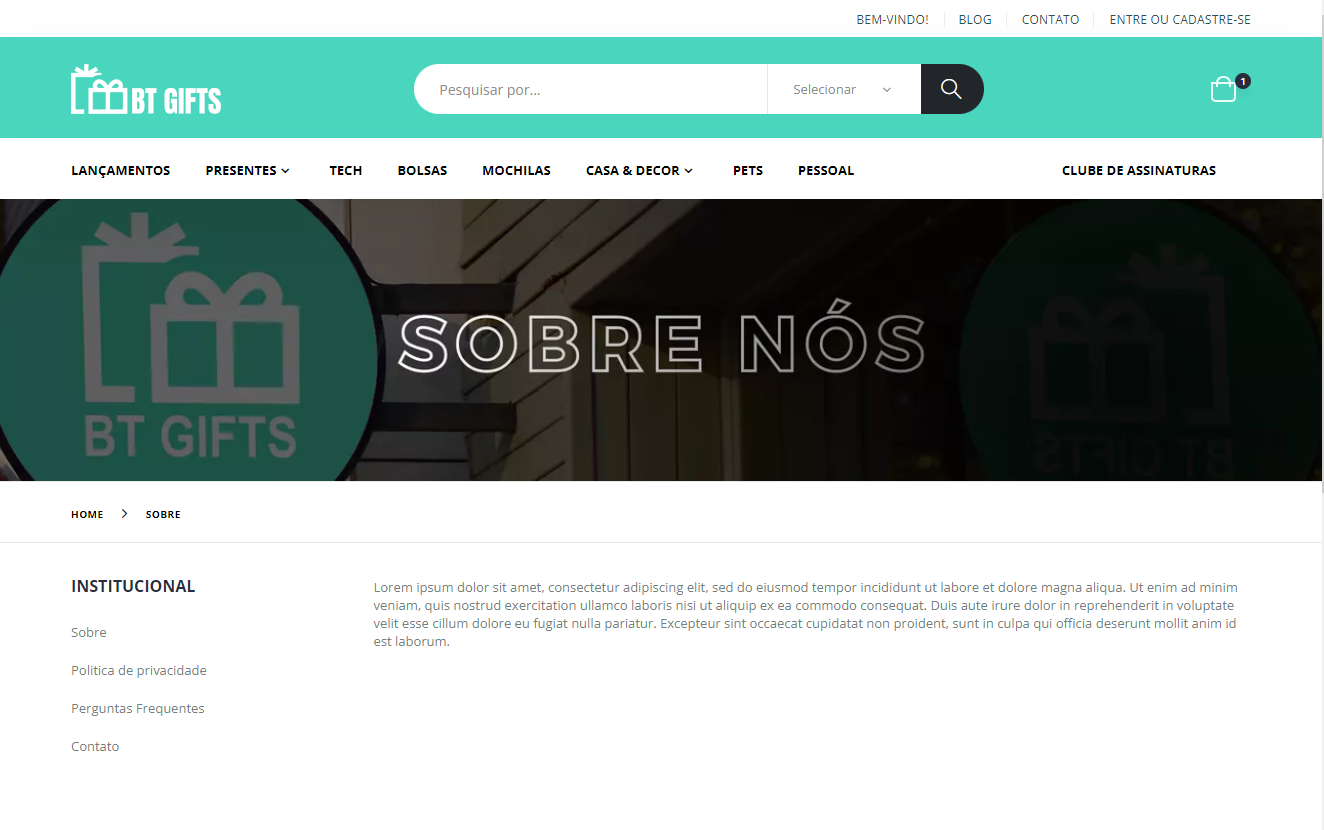
- Banners Insitucionais

Os banners exibidos nas páginas institucionais são preenchidos no formulário de página institucional no campo de “institucional banner”.
Dimensões sugeridas: 1920px x 500px (largura x altura)
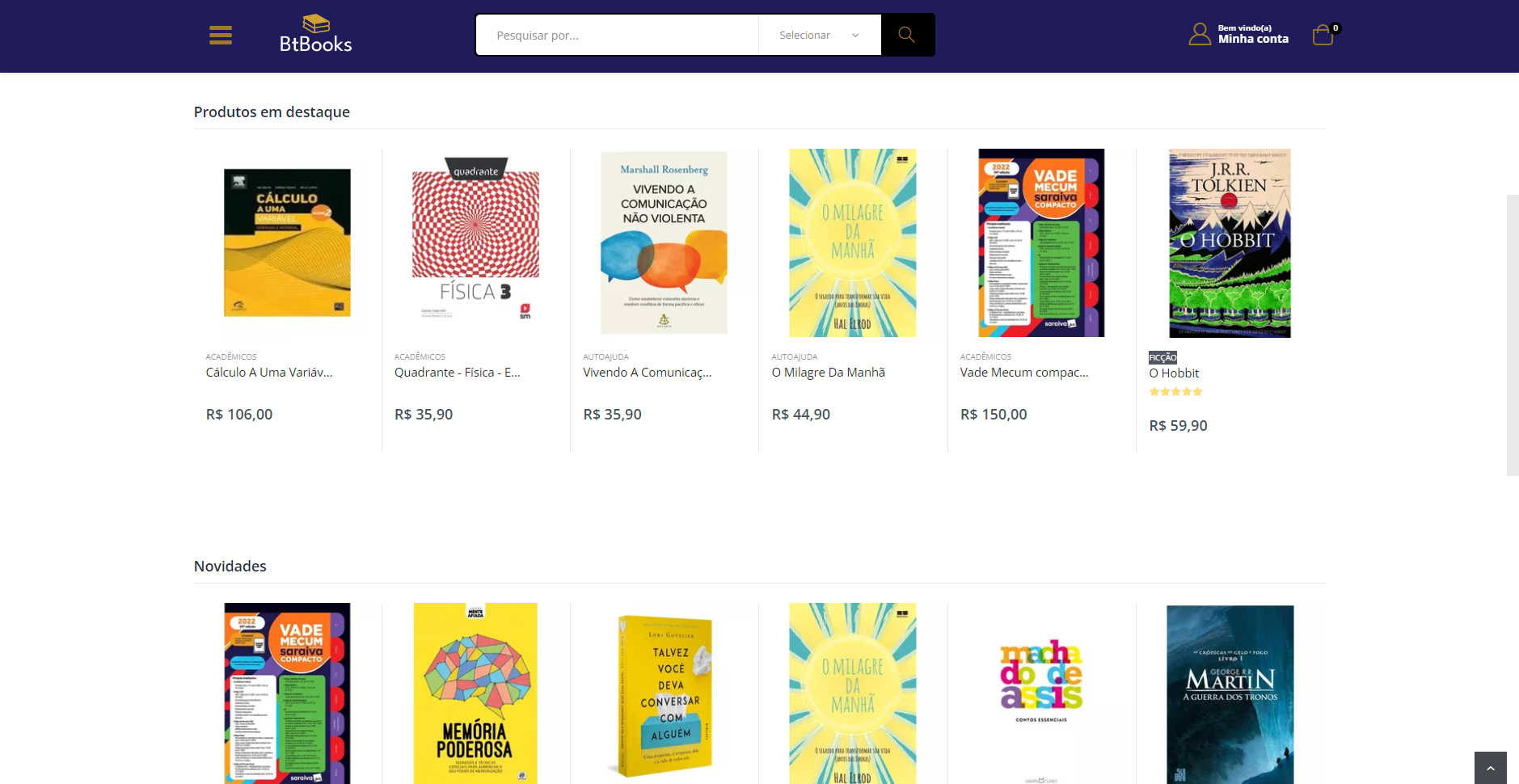
Produtos em destaque na página principal

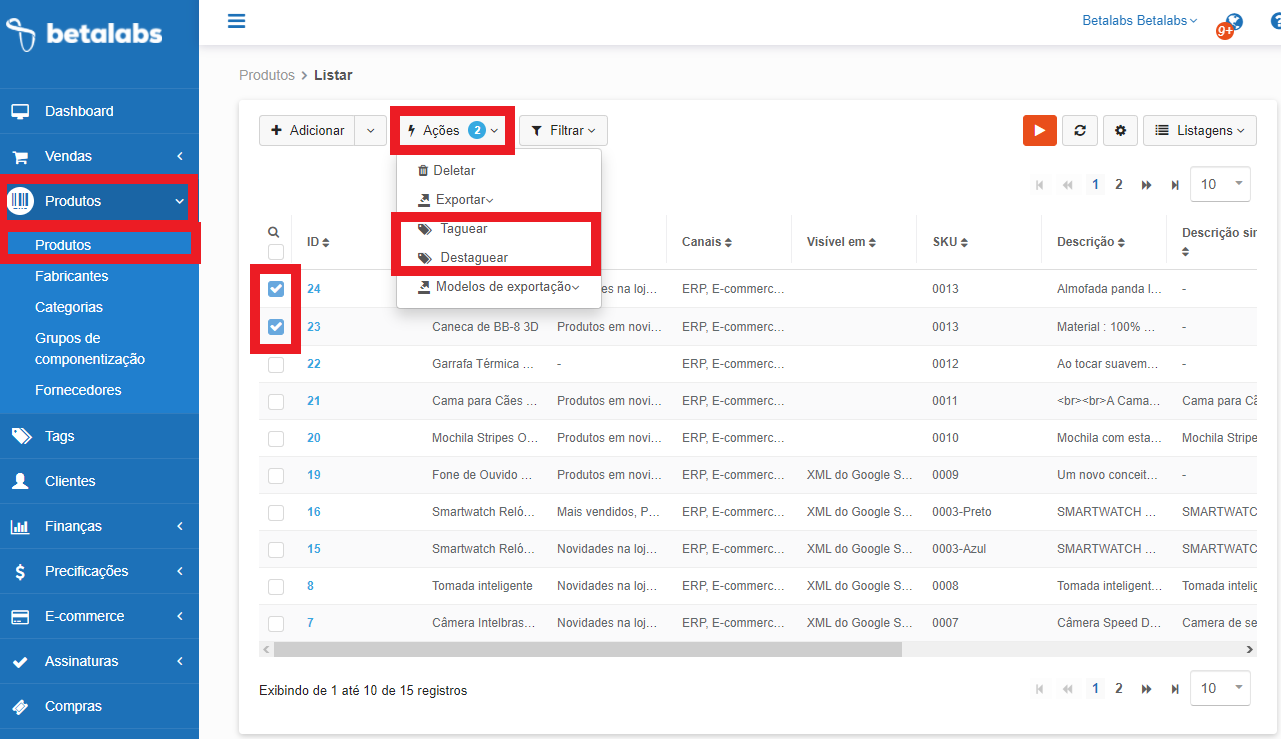
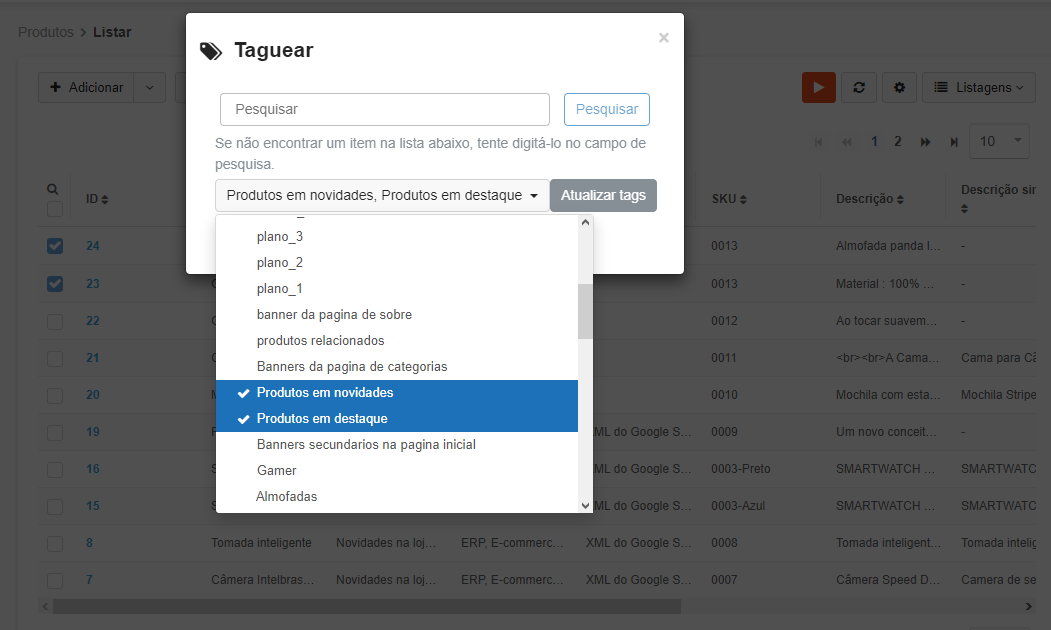
Os produtos que aparecem na sessão de Produtos em destaque e Novidades são aqueles marcados com a respectiva Tag (Produtos em destaque ou Produtos em novidades). Porém, há um limite de 6 produtos tagueados que são exibidos. Para trocar o produto exibido é necessário destaguear algum que já esteja tagueado.


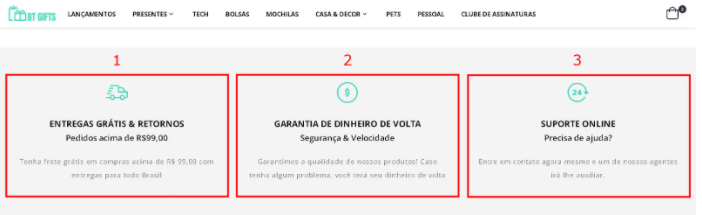
Box de Informações

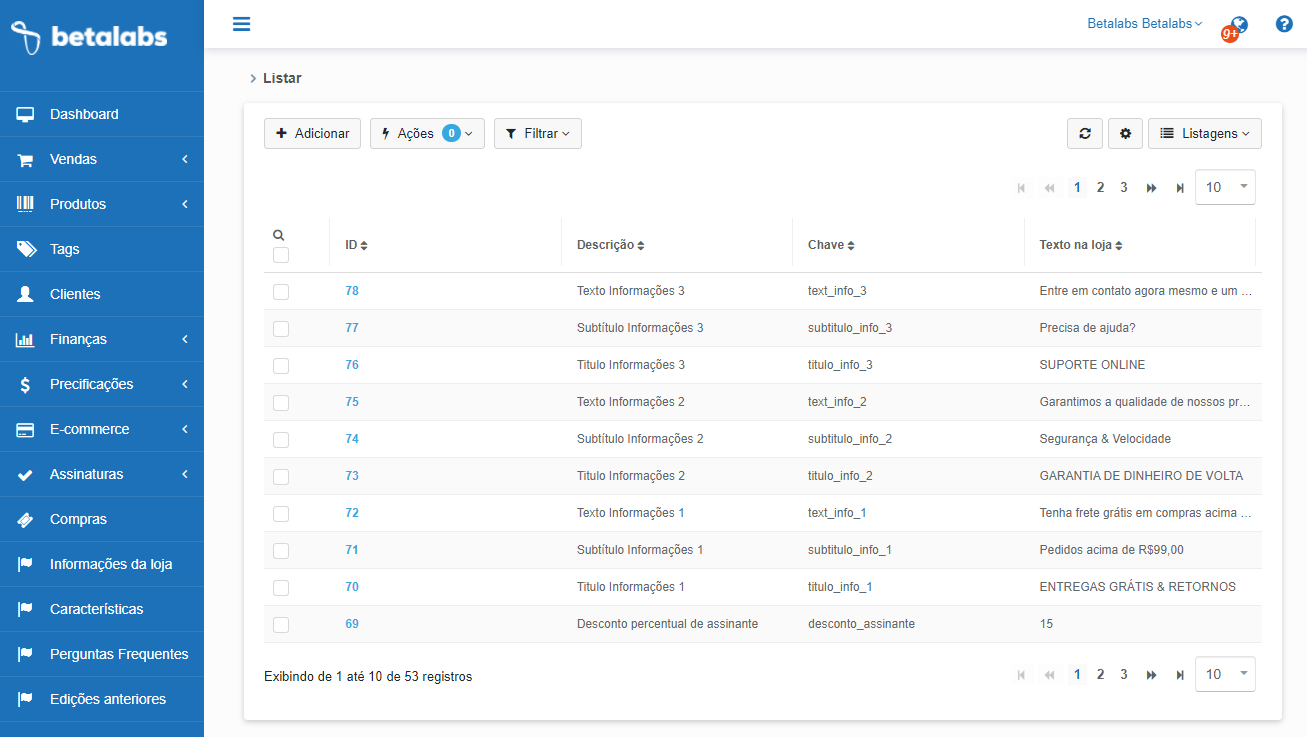
No Dicionário de Palavras da loja é possível alterar o texto das box de informações da Página Inicial seguindo a ordem da figura acima para os respectivos campos de “título”, “subtítulo” e “texto” das boxes 1, 2 e 3.


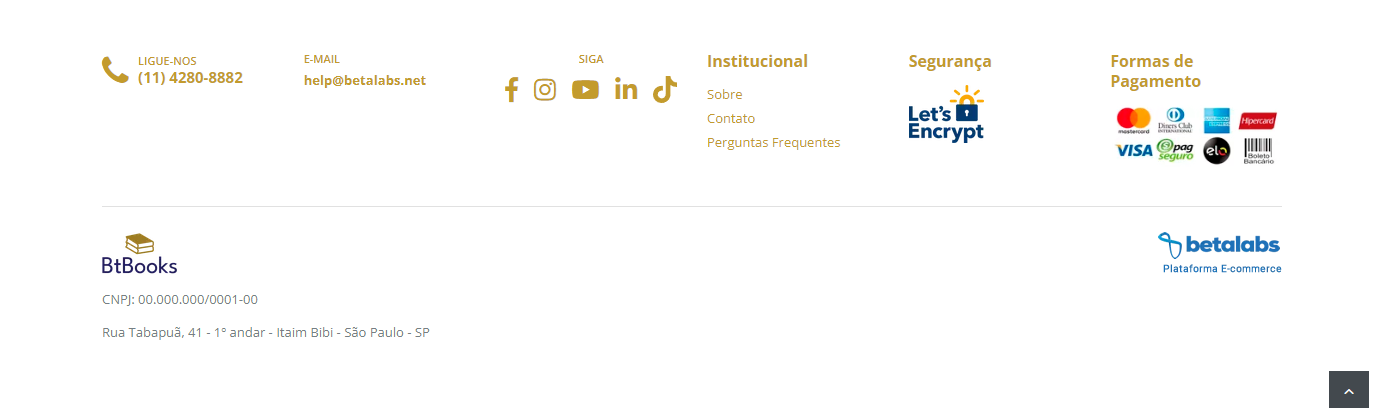
Rodapé

Rodapé do Clube

Todos os campos a serem preenchidos no rodapé são informados através do Dicionário de Palavras, com exceção das Páginas Institucionais. São estes:
- Mensagem de inscrição na newsletter
- Telefone no rodapé
- E-mail de contato no rodapé
- Link do YouTube (opcional)
- Link do Instagram (opcional)
- Link do Facebook (opcional)
- Link do Youtube (opcional)
- Link do Linkedin (opcional)
- Link do Tiktok(opcional)
- Título da segunda coluna das páginas institucionais no rodapé (Institucional)
- Título da terceira coluna das páginas institucionais no rodapé (Formas de Pagamento)
- CNPJ
- Endereço da Empresa
As páginas institucionais carregadas no rodapé são aquelas marcadas com a tag “Páginas institucionais na segunda coluna do rodapé”.
Dicionário de Palavras - Campos Importantes
Title da página inicial - Texto exibido junto ao nome da loja na aba do navegador.

Desconto percentual de assinante - Valor numérico do percentual de desconto para o clube de assinante, deve ser preenchido somente como o valor. Ex.: 15 para 15%, 12.5 para 12,5%. * Números decimais devem ser escritos com ‘.’ (ponto) no lugar de vírgula.
Facebook Pixel ID - Id de configuração da loja no Facebook Pixel (Opcional)
Google Analytics ID - Id de configuração da loja no Facebook Pixel (Opcional)
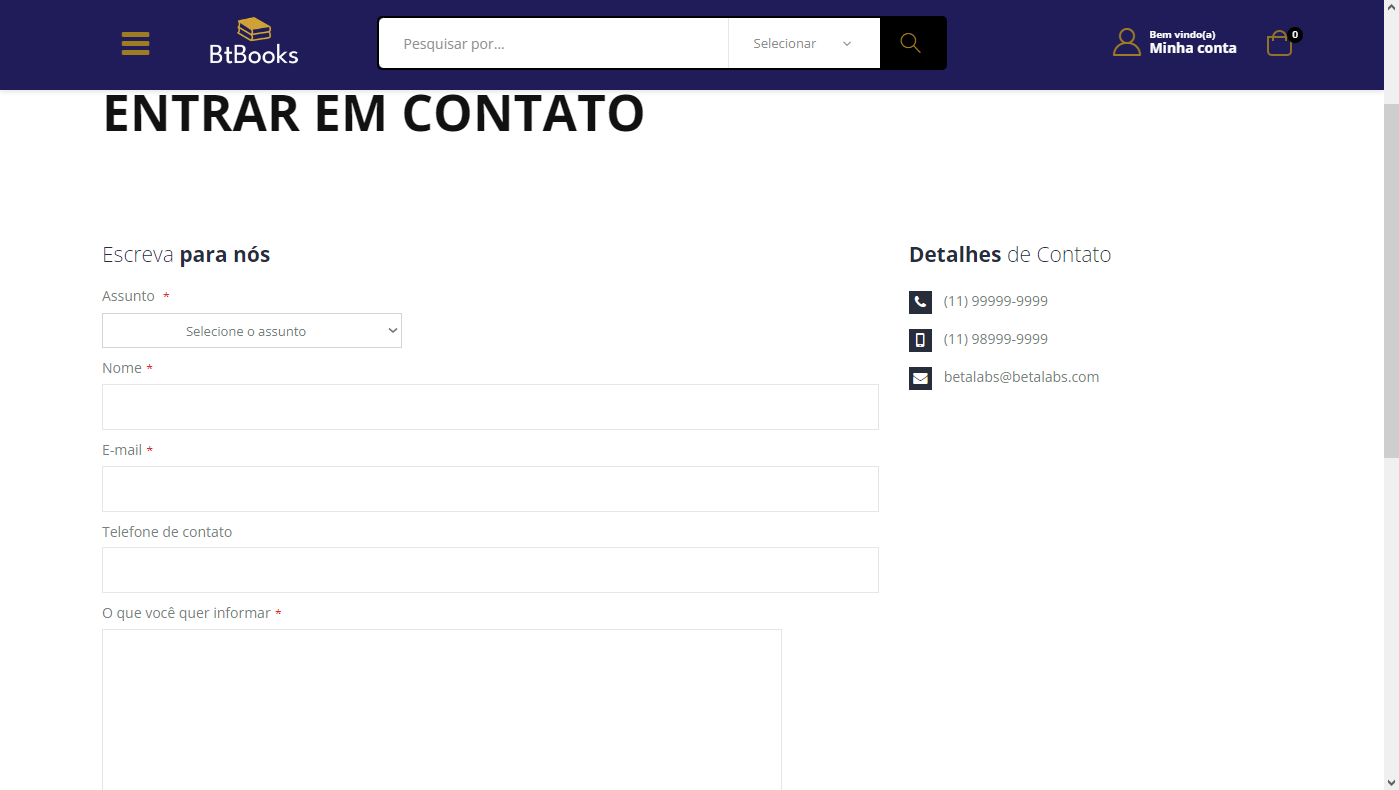
Contato

Os campos de contato são preenchidos no dicionário de palavras:
- numero telefone 1
- numero de celular 1
- email de contato 1
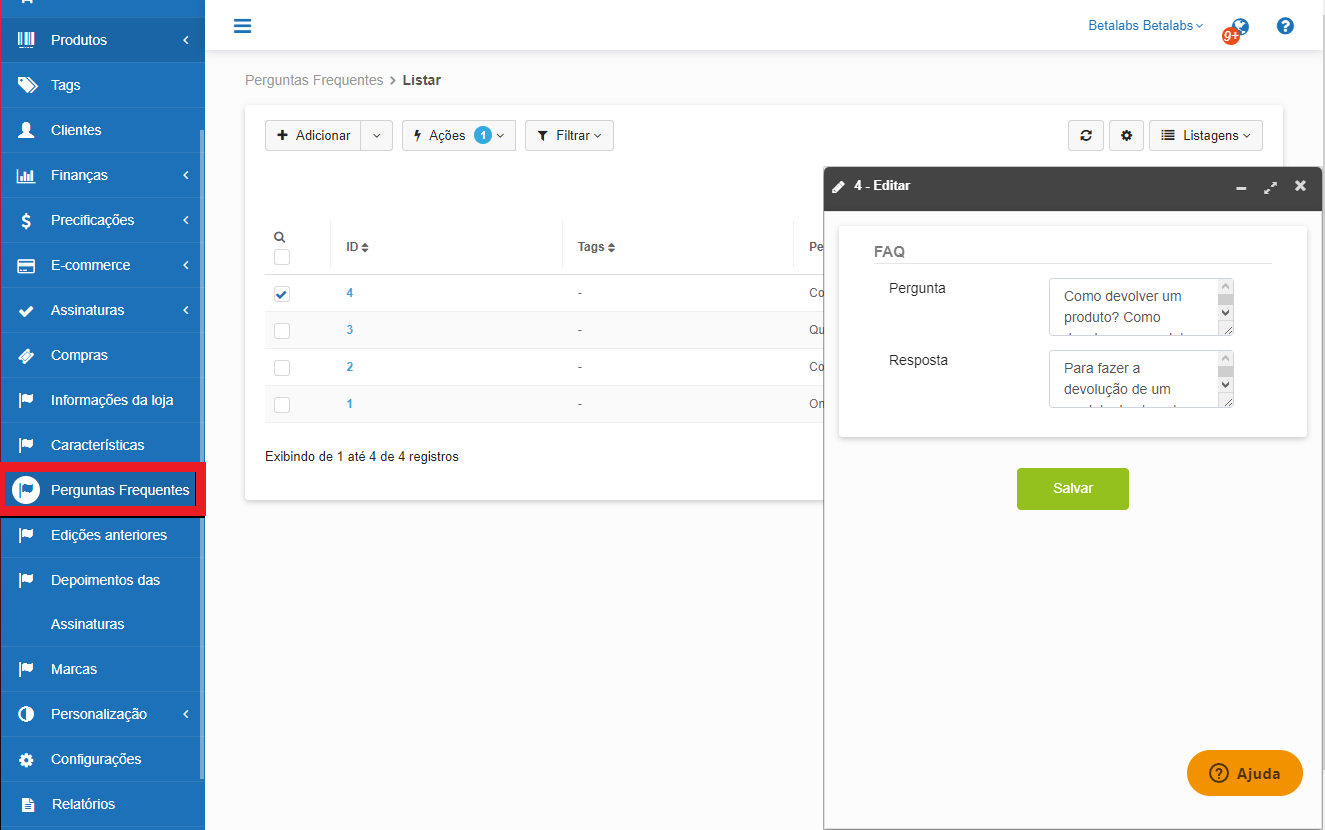
Perguntas Frequentes
Para cadastrar as Perguntas e Respostas que serão exibidas na página de Perguntas Frequentes, dentro da aba “Perguntas Frequentes", clique em adicionar e escreva nas respectivas caixas de texto.

Clube
- Como funciona - Clube

Dentro da Entidade - Como funciona - Clube é possível criar, alterar e deletar os passos presentes na seção. O título pode ser alterado no Dicionário de Palavras.
Para criar um passo é preciso preencher:
- Título do Passo
- Texto do Passo
- Imagem do Passo
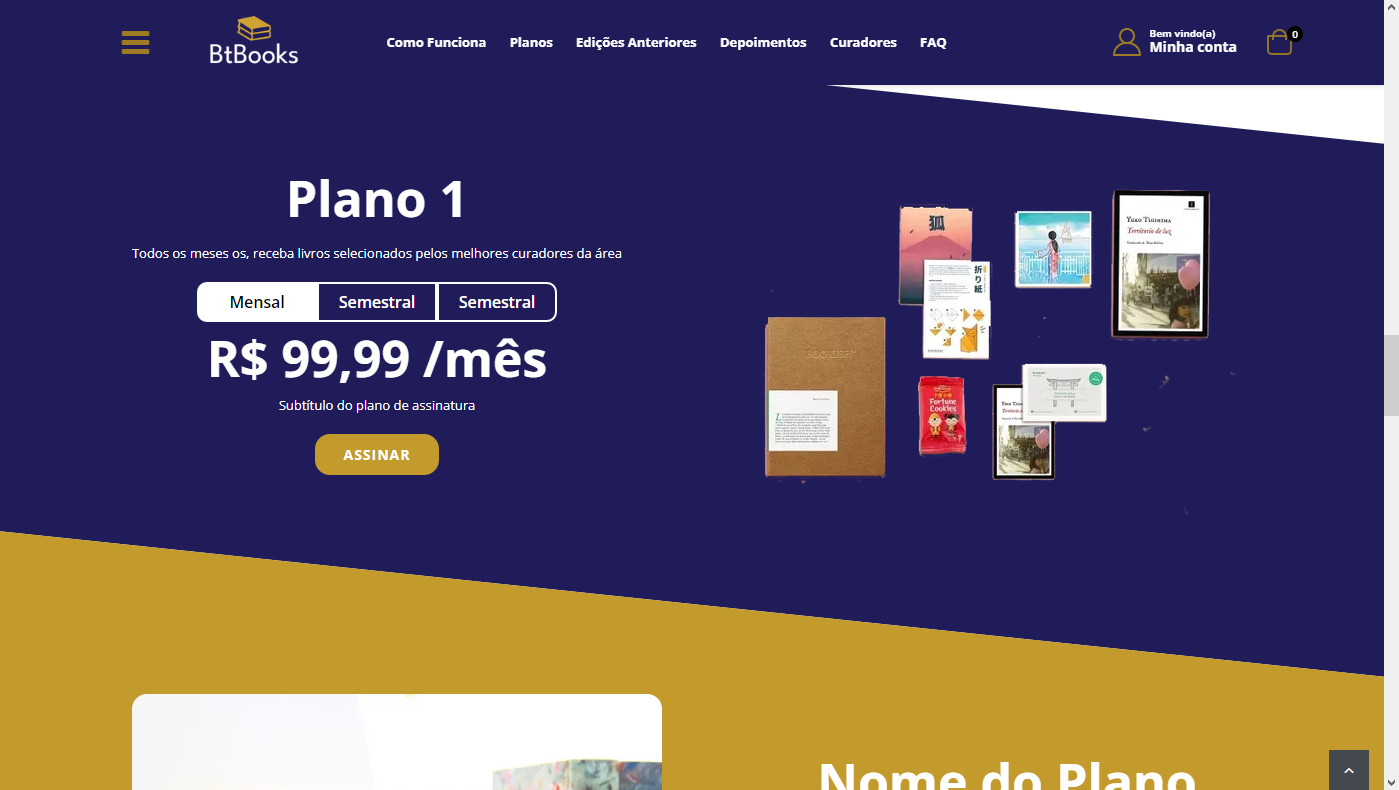
- Planos
A Imagem do Plano, a Descrição e a Descrição do Plano de Assinatura mostrados são os que pertencem ao primeiro plano tagueado com alguma das tags “plano_1”, “plano_2” ou “plano_3”. Os outros não são exibidos.

Cada plano criado e tagueado com a respectiva tag será mostrado como modalidade para escolha. Para isso, deve-se preencher os campos:
- Nome do Plano
- Descrição do Plano de Assinatura
- Modalidade do plano de assinatura
- Subtítulo do plano de assinatura
- Valor
- Periodicidade do plano
- Preço mensal (se houver)
- Cor do Background do Plano
- Cor do Botão Assinar
- Imagem do plano
- url
A cor do fundo e o Nome do Plano serão sempre exibidos em relação ao primeiro plano da tag. Os outros campos serão carregados para cada periodicidade relacionada.
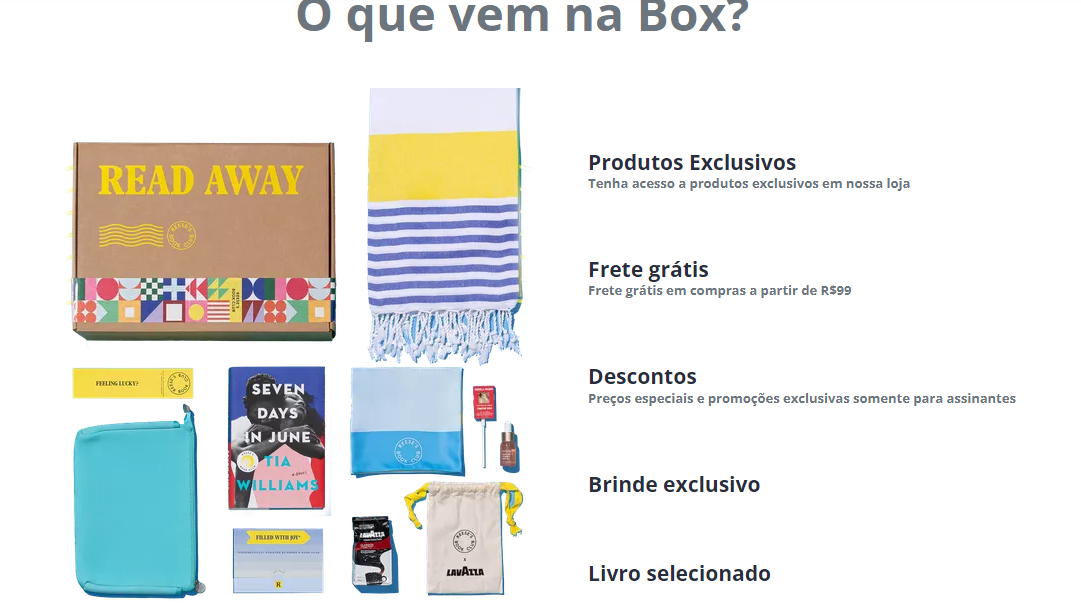
- O que vem na Box?

Os campos da seção “O que vem na box” são preenchidos no dicionário de palavras:
- Título benefícios do clube - Ex.: “O que vem na box?”
- Beneficio título 1, 2, 3, 4 e 5- Representa o texto em maior destaque (Opcional)
- Beneficio descrição 1, 2, 3, 4 e 5- Representa o texto em menor tamanho (Opcional)
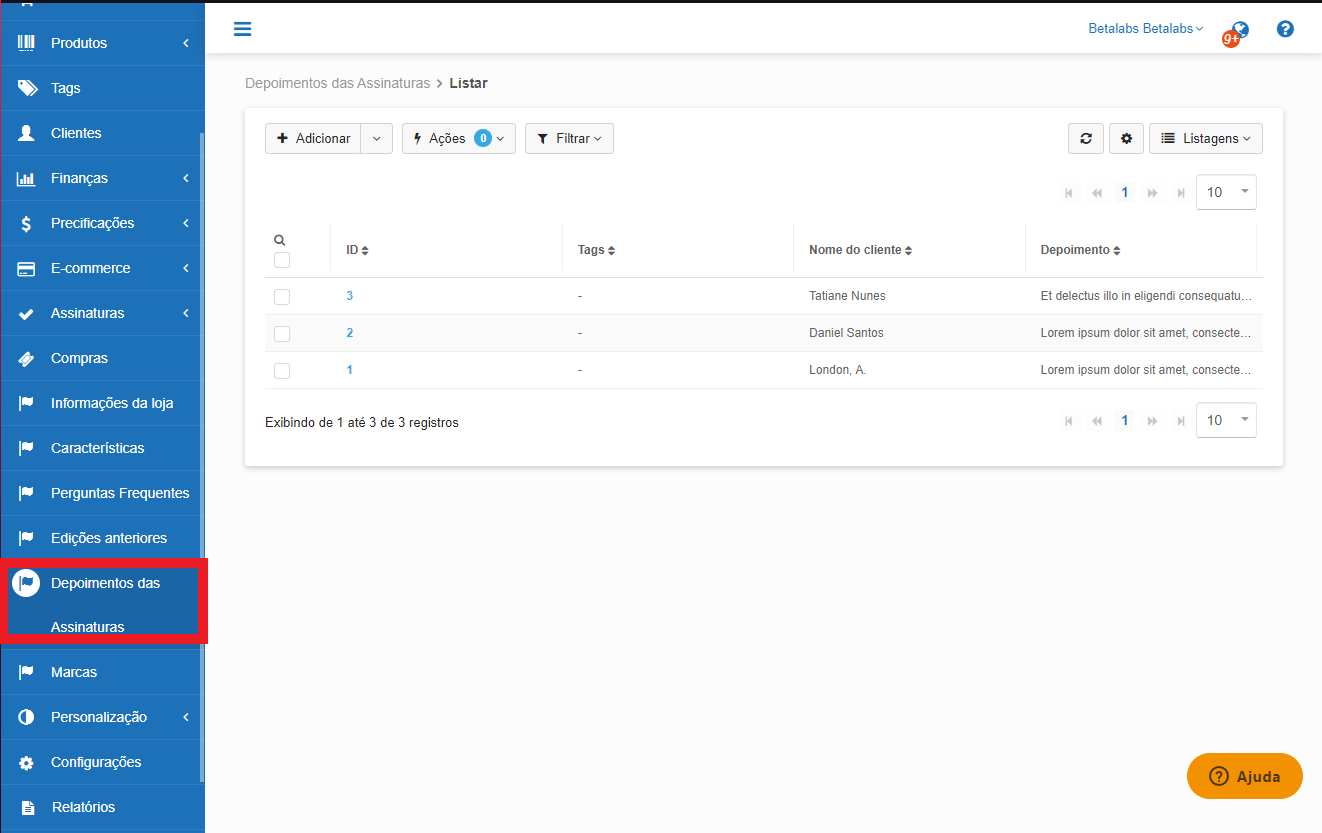
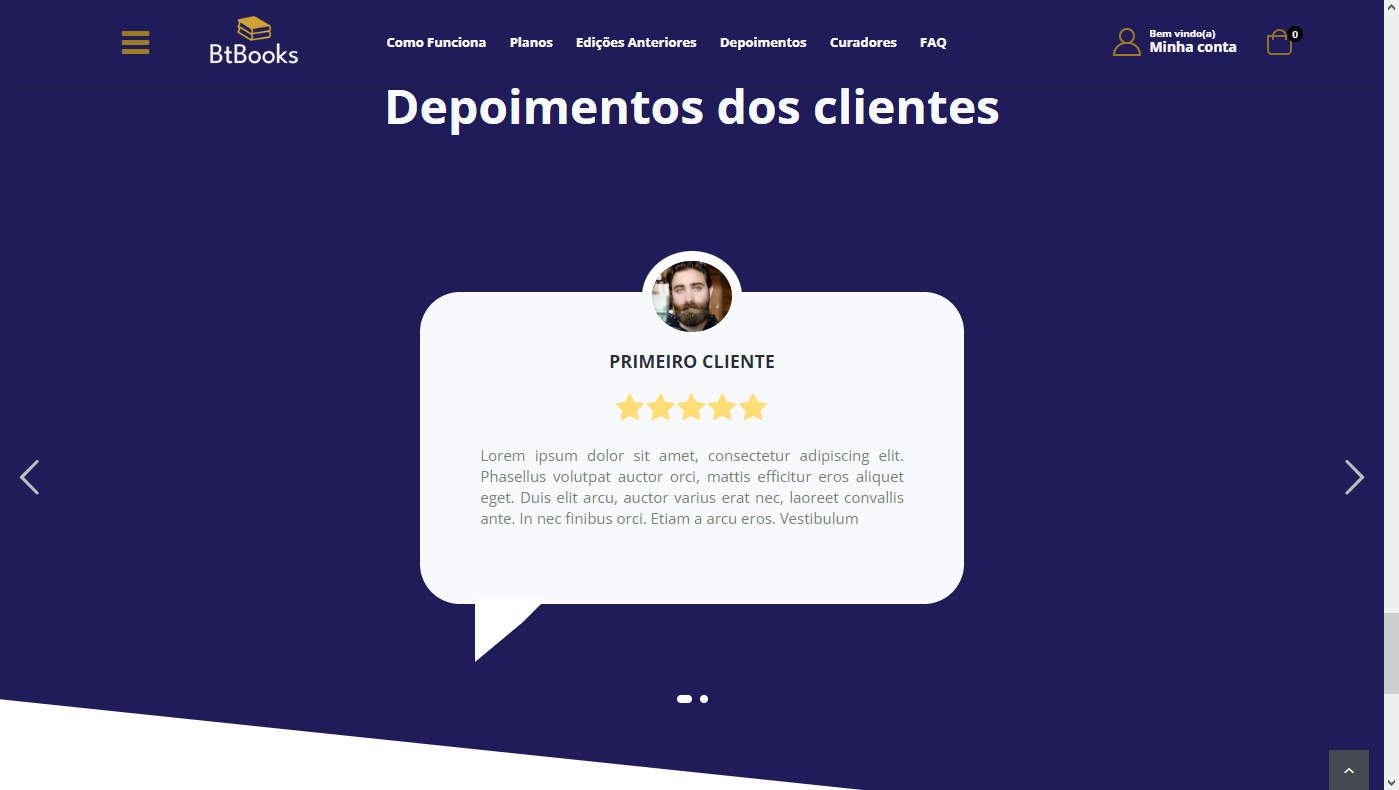
- Depoimentos das Assinaturas


Para cadastrar os Depoimentos que serão exibidos na página do Clube de Assinatura,dentro da aba “Depoimentos das Assinaturas", clique em adicionar e preencha os respectivos campos.
- Foto do Cliente
- Nome do Cliente
- Depoimento
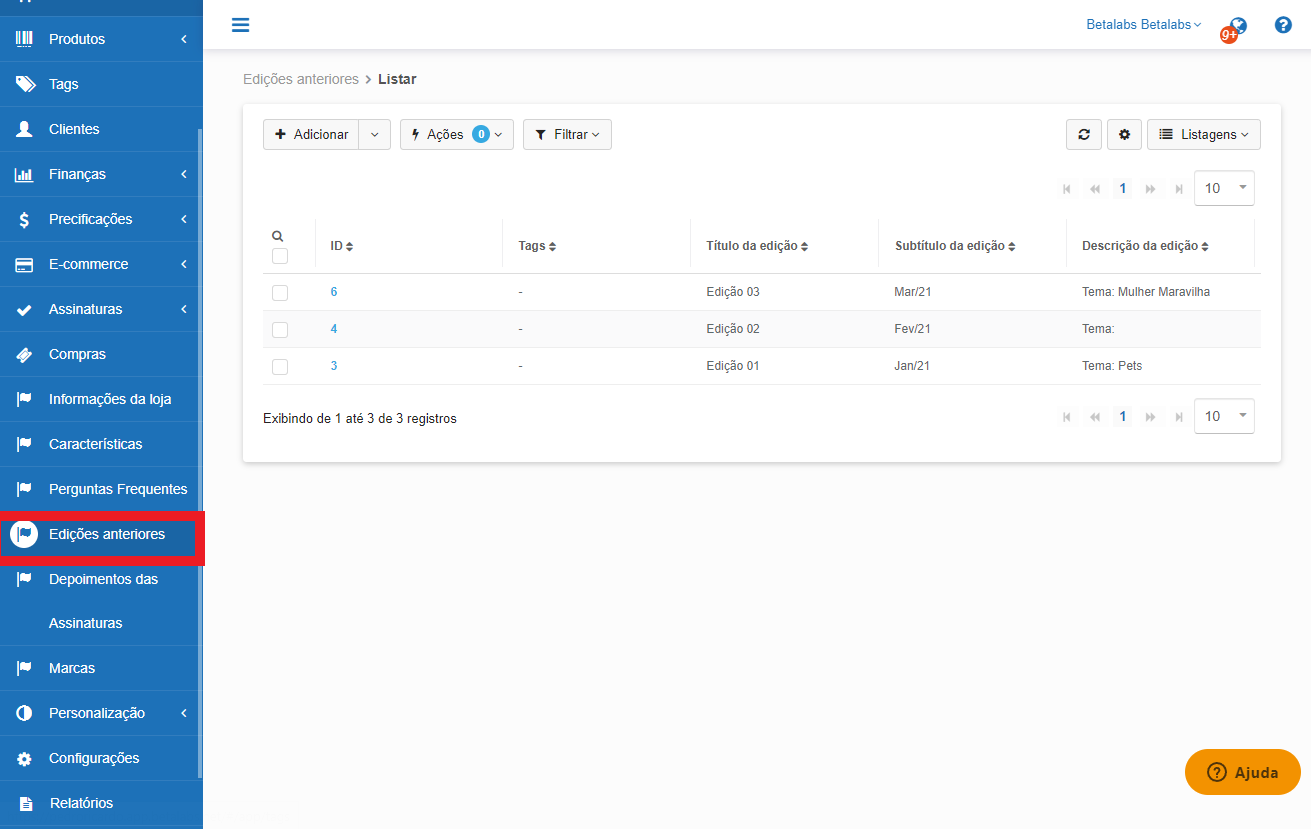
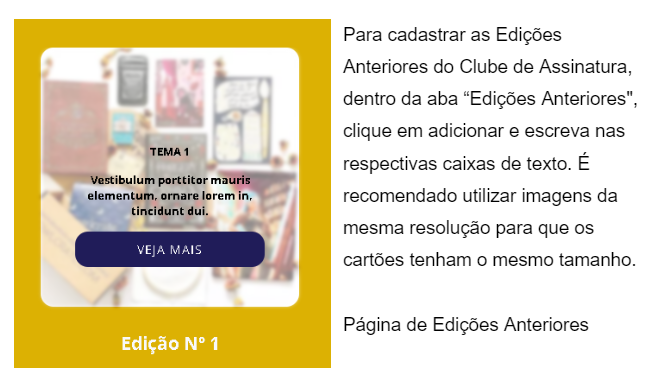
- Edições Anteriores
A cor de fundo da seção pode ser definida no formulário de Cores da loja


Para criar uma página para uma Edição, existem 2 possibilidades.
- Página exclusiva de Edição
- Página de Produto para venda daquela edição fora da assinatura
Para criar uma página exclusiva, é necessário seguir o mesmo procedimento para criação de um produto, porém no tipo de página, selecionar “Edição Anterior” e depois relacionar a página no campo URL.

Os campos exibidos serão
- Título
- Descrição Simples
- Descrição
Perguntas Frequentes na Página do Clube
É possível selecionar algumas perguntas específicas para serem exibidas na página do Clube. Basta taguear as perguntas desejadas com a tag “Perguntas frequentes na página inicial”.

Curadores

Na opção de Curadores que se encontra no menu lateral esquerdo, é possível criar a seção de cada curador, preenchendo os campos de:
- Nome do Curador
- Descrição do Curador
- Foto do Curador (Tamanho sugerido 500px X 500px)
- Cor de Background do Curador
É possível utilizar imagens com fundo transparente (formato png) e com fundo preenchido, é necessário apenas manter a mesma proporção das imagens para que a seção mantenha sua estrutura de altura.
Qualquer dúvida que ainda houver sobre a utilização do layout BetaBooks pode entrar em contato com nosso suporte através do e-mail help@betalabs.net ou pelo telefone (11) 4280-8882.

Comentários
0 comentário
Por favor, entre para comentar.