Indexando arquivos
É necessário começar com a criação de uma página Index.blade.php na plataforma, onde irão conter os elementos padrões utilizados em todas as páginas, como linkagem de arquivos css, javascript, links cdn e etc. Para implementar algum arquivo em seu código é necessário utilizar o caminho do arquivo dentro de colchetes duplos, que é padrão do framework php utilizado na plataforma, o Blade. Exemplos:
CSS: <link href="{{ canopus_css() }}" rel="stylesheet">
O canopus é utilizado para implementar arquivos padrões providos pela plataforma.
<link href="{{stylesheet('seuarquivo.css')}}" rel="stylesheet">
O caminho stylesheet é utilizado para obter arquivos de estilo que você adicionou na plataforma, pela criação de um código fonte.
JS: <script src="{{ canopus_js() }}"></script>
O canopus é utilizado para implementar arquivos padrões providos pela plataforma. O caminho asset é utilizado para obter arquivos padrões providos também pela plataforma.
<script src="{{script('seuarquivo.js')}}"></script>
O caminho script é utilizado para obter arquivos javascript que você adicionou na plataforma, pela criação de um código fonte.
IMAGEM: <img src="{{ path('suaimagem.png') }}">
O caminho path é utilizado para obter o caminho do asset no servidor estático, que você deve fazer o upload na plataforma pelo modal de upload de arquivo.
FONTES: <style>@font-face { font-family: 'Nome da Fonte'; src: url({{ path('suafonte.ttf') }}); }</style>
O caminho path é utilizado para obter o caminho do asset no servidor estático, que você deve fazer o upload na plataforma pelo modal de upload de arquivo.
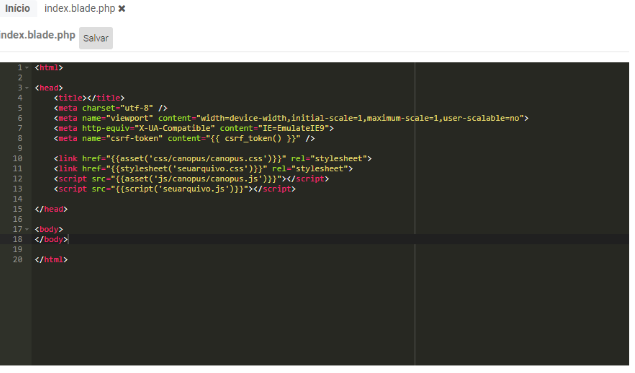
Feito isso, o código ficará parecido como o abaixo:


Comentários
0 comentário
Por favor, entre para comentar.